Description
SEO Checker Extension for Visual Studio Code
Enhance your web development workflow with our SEO Checker extension for Visual Studio Code. This powerful tool provides an in-depth analysis of your HTML files to ensure they adhere to SEO best practices, helping you improve your website’s visibility in search engines.
Key Features
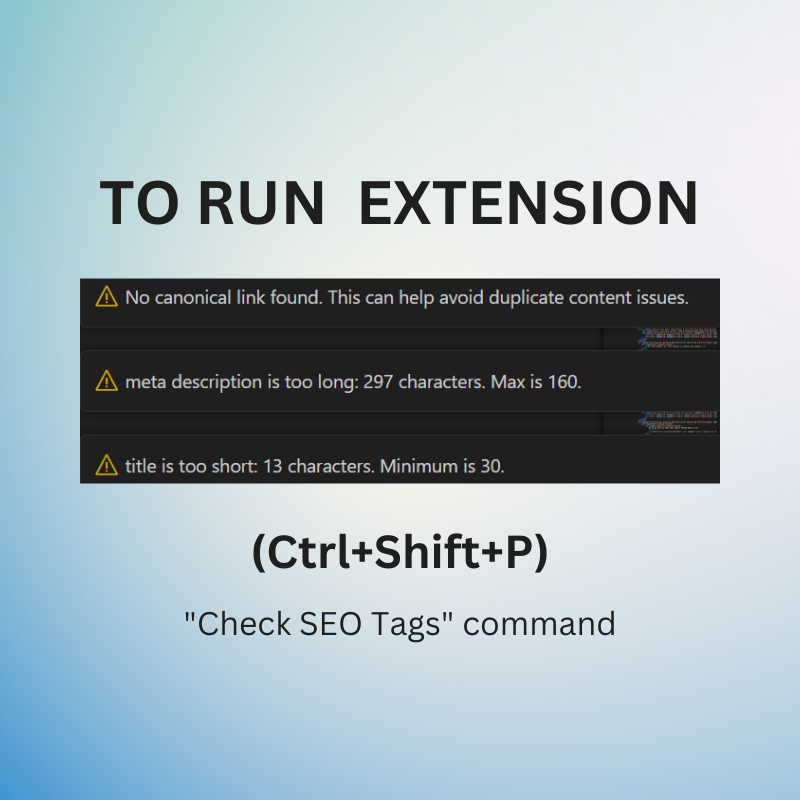
Title and Meta Description Checks: The extension analyzes your <title> and <meta name="description"> tags to ensure they are optimally sized for search engines. Titles should ideally be between 50-60 characters, while meta descriptions should be around 150-160 characters. The extension will alert you if your tags are too long or too short, providing suggestions for improvement. Properly optimized tags can significantly boost your click-through rates from search engine results pages (SERPs).
Alt Attributes for Images: Improve your site’s accessibility and SEO by ensuring all images have descriptive alt attributes. This extension identifies any missing or empty alt attributes, helping you provide alternative text for images that improve your content’s searchability and assist visually impaired users. Alt text is crucial for image indexing and can enhance your site’s relevance in image-based searches.
Canonical Links and Viewport Meta Tags: Verify the presence of important SEO tags such as canonical links and viewport meta tags. Canonical links help prevent duplicate content issues by specifying the preferred version of a web page, while viewport meta tags ensure your site is mobile-friendly by controlling its layout on different devices. Our extension checks for these essential tags to enhance your site’s performance across various platforms.
Heading Structure Analysis: The extension evaluates your heading tags (<h1> to <h6>) to ensure they follow a logical and hierarchical order. Proper heading usage enhances your site’s readability and aids search engine indexing. A well-structured heading hierarchy helps search engines understand the importance of different sections of your content, potentially improving your ranking.
Installation Instructions
To get started with the SEO Checker extension, follow these simple steps:
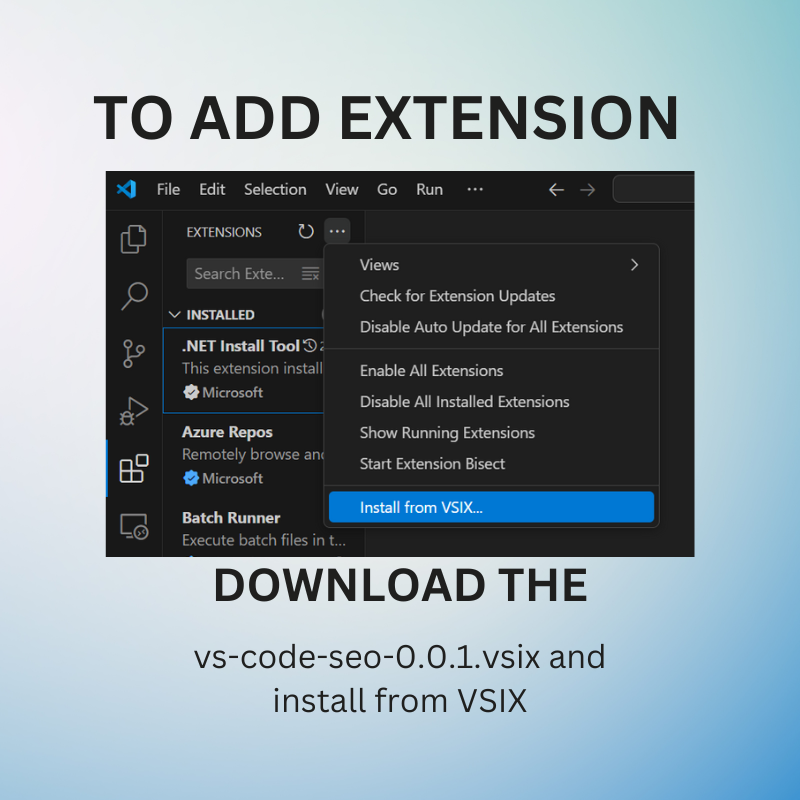
- Download the Extension File: Obtain the
.vsixfile for the SEO Checker extension from our website or a trusted source. - Open Visual Studio Code: Launch Visual Studio Code on your computer.
- Navigate to the Extensions View: Press
Ctrl+Shift+Xto open the Extensions view. - Install from VSIX: Click on the ellipsis (
...) in the Extensions view and select “Install from VSIX…”. - Choose the Downloaded File: Locate and select the downloaded
.vsixfile to install the extension. Once installed, the extension will automatically activate, ready to assist you with SEO optimization.
License
This product is licensed under the GNU General Public License (GPL) v3.0, allowing you to modify and redistribute the extension under certain conditions. For more information, refer to the included LICENSE file, which provides detailed information about the terms and conditions of the license. This open-source approach encourages community contributions and continuous improvement of the extension.
By integrating the SEO Checker extension into your workflow, you’ll be equipped with the tools to enhance your web development projects, ensuring your sites are optimized for both users and search engines.





Reviews
There are no reviews yet.